
01 Feb Universal Digital Bank – Message Center
I am currently leading multiple projects in the Design and Development team at BofI Federal Bank.
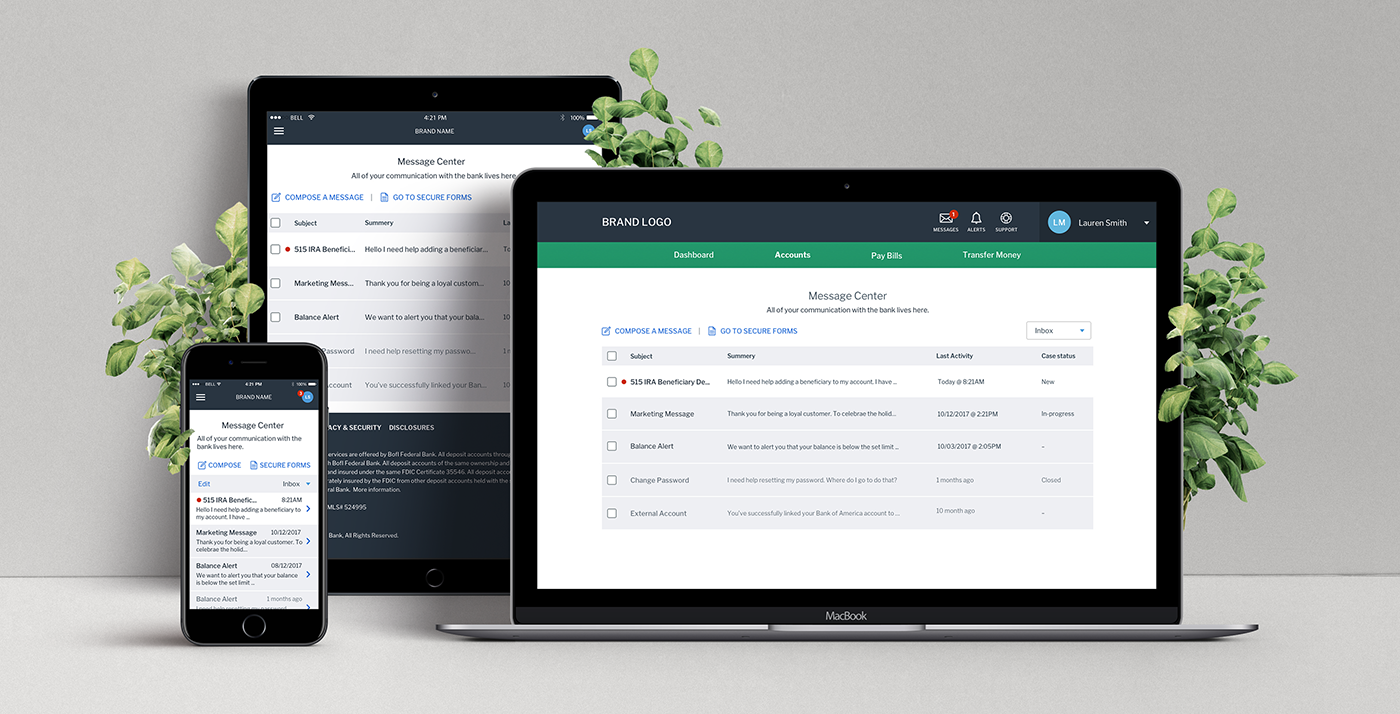
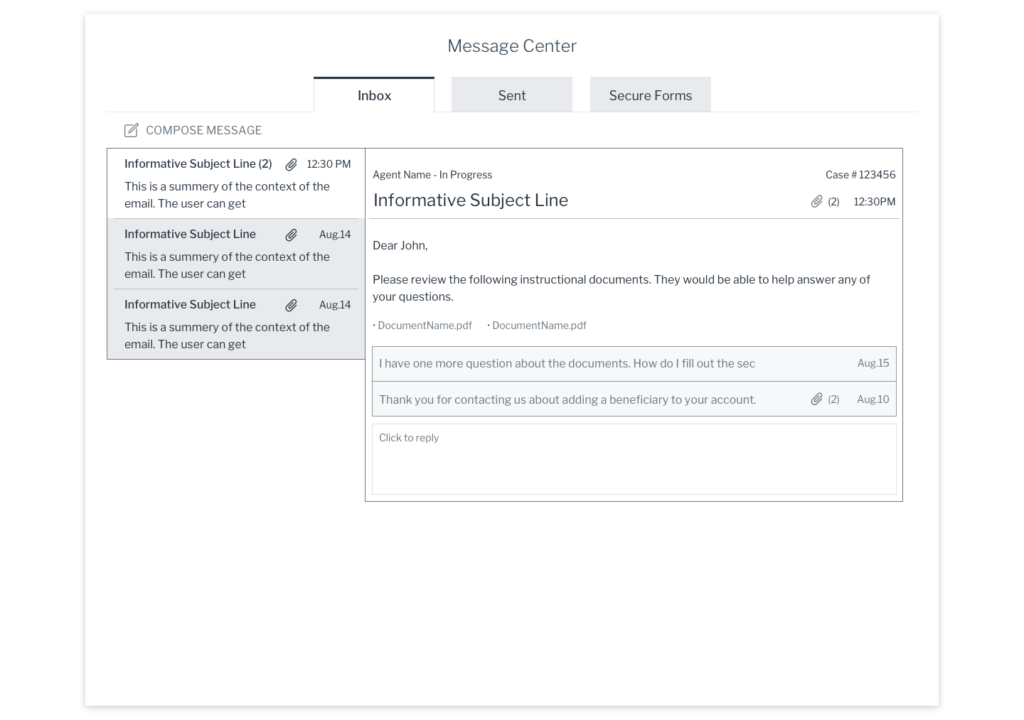
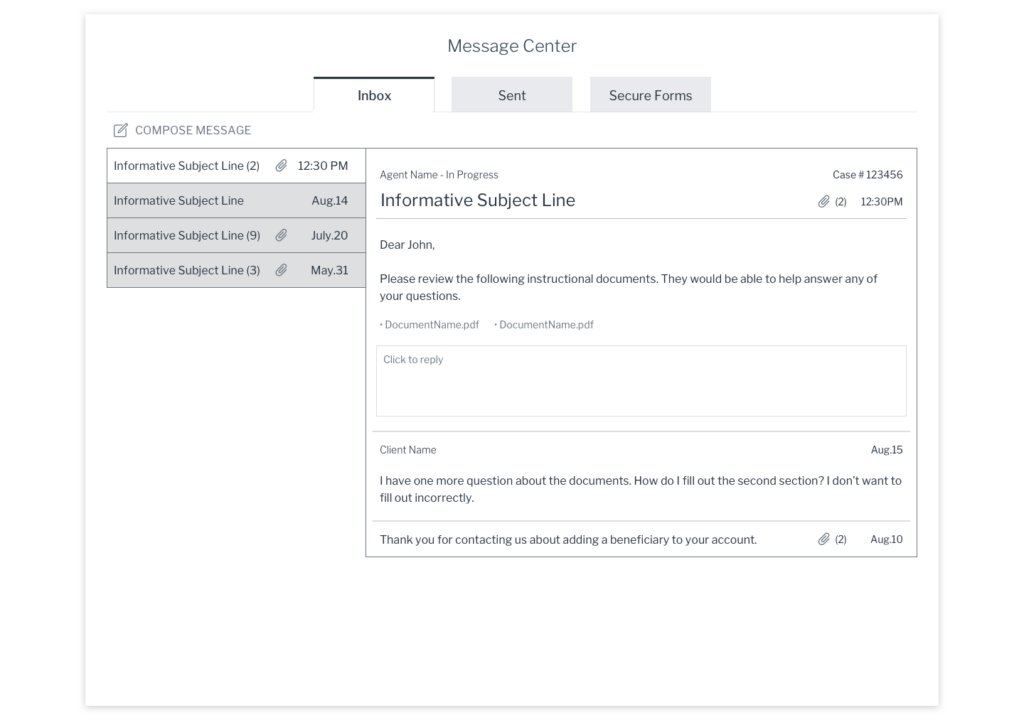
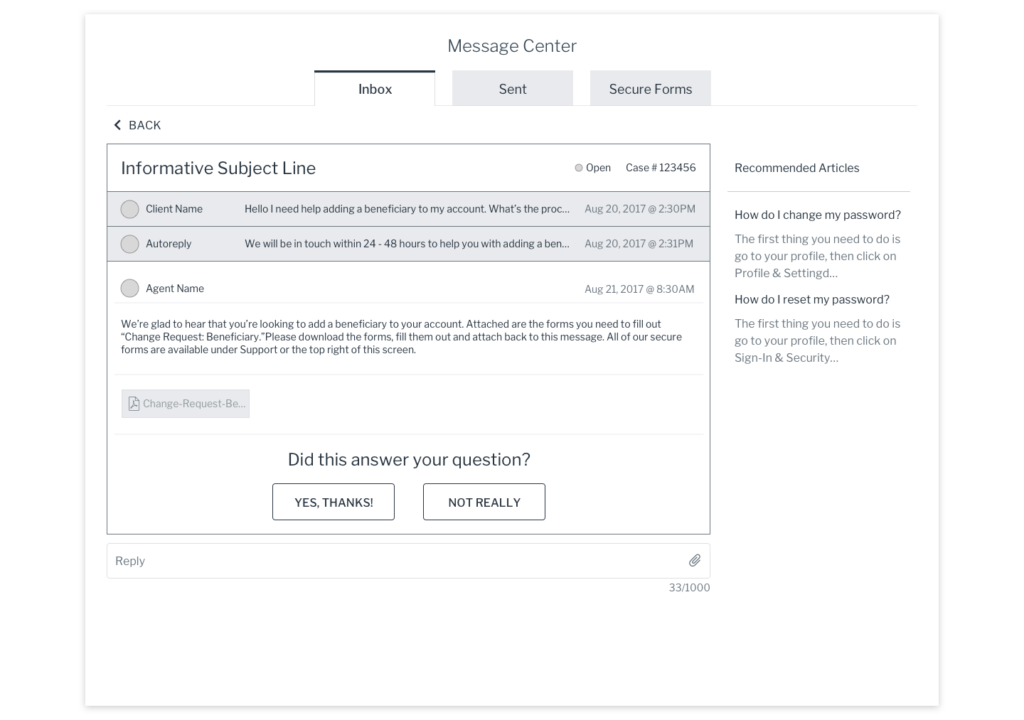
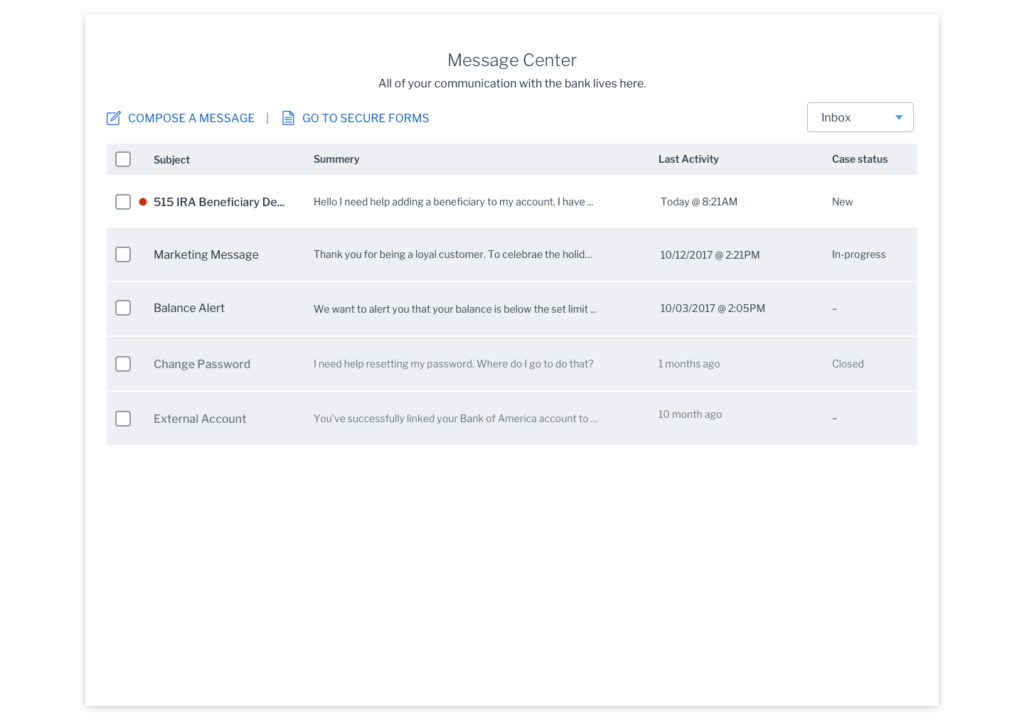
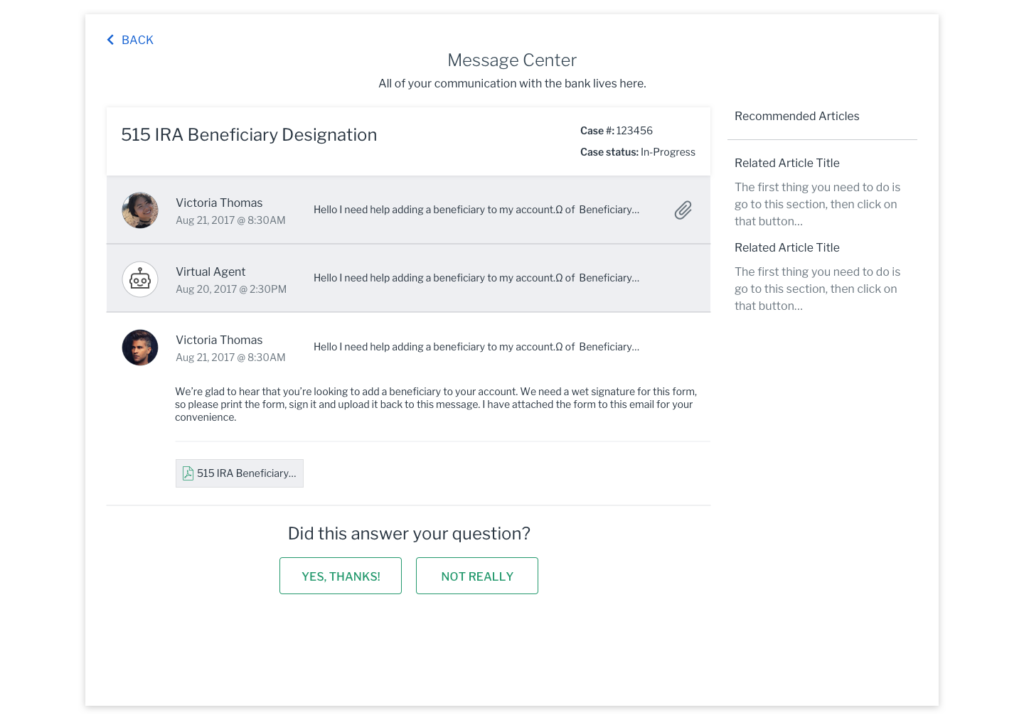
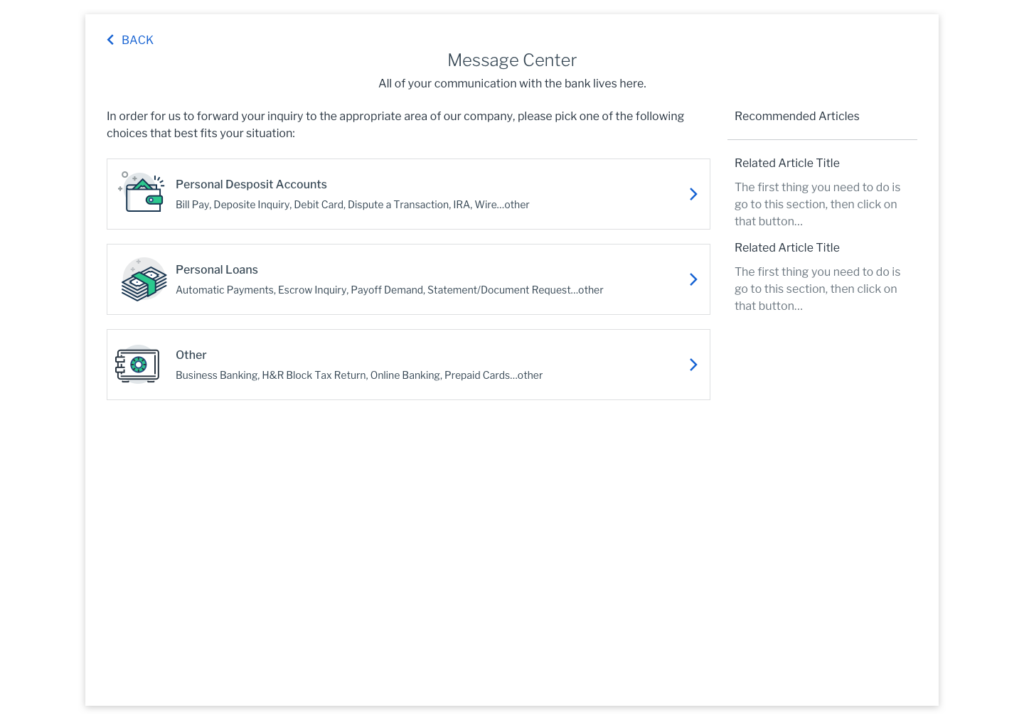
Universal Digital Bank (UDB) Message Center: providing the user a central location to manage all of their communications with the bank.
Personal Financial Manager (PFM): conducting research, user interviews, and ideating to build an integrated platform that helps the user manage all of their finances in one place. (early stages)
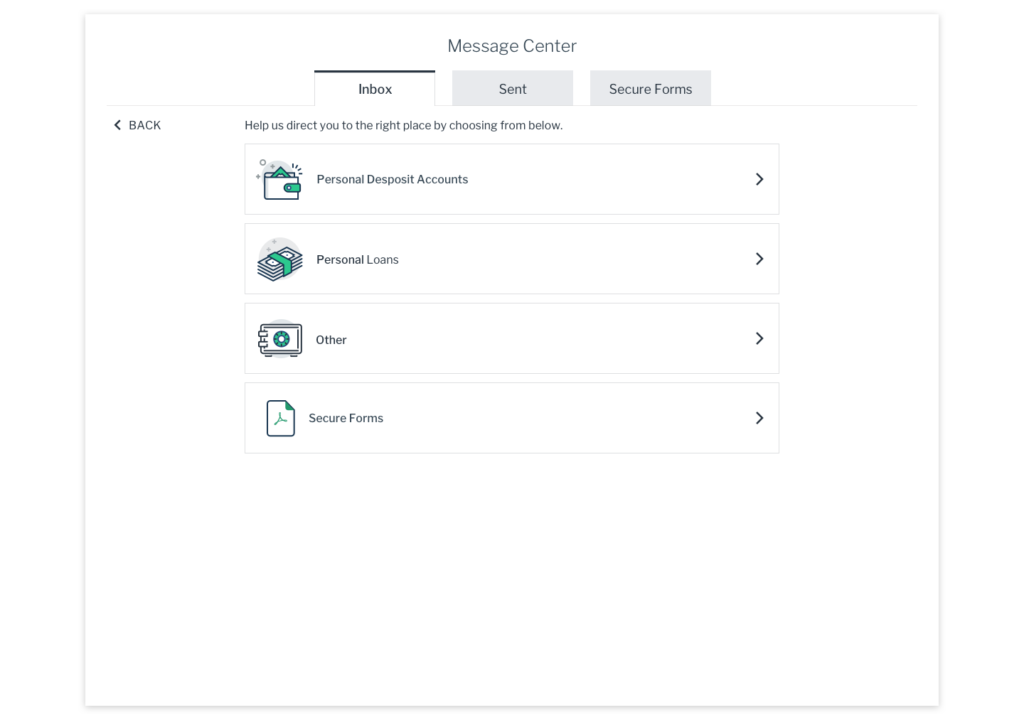
Universal Digital Bank (UDB) Support: designing an experience that would provide the user with multiple ways of self help before they have to contact the bank.
UI Kit Design System: designing a visual and structural language that would link the gap between designers, developers and the multiple products we are working on.
Disclaimer: the views and opinions expressed in this article are mine and do not necessarily reflect those of BofI Federal Bank and their employees.
Introduction
BofI Federal Bank is an online bank, which means it doesn’t have a physical locations. This is a positive since their customers can conduct all of their banking online. The negative is that their customers can’t drop off their sensitive information to a physical location. For the past 20 years the bank used third party vendors that worked hand in hand to fulfill the customers needs. The problem with combining multiple third party vendors into one is that the bank became like a puzzle, some pieces fit togethers, others didn’t and some just didn’t exist. Working with third party vendors limited the capabilities of the bank, which in turn limited the services the bank could provide their customer.
The bank decided to invest in building their own online banking platform that would cater to all of their customer needs. They didn’t stop there. If you’re going to build your own product then why not build the best product. A product that could be used anywhere by anyone. A product that could handle all of the customers banking needs, and help them put together the pieces for building their dream life that’s free of financial stress.
Hence, the Universal Digital Bank (UDB) was born.
The Design and Development team was born early 2016. The team is dedicated to building the foundations for the bank of the future. My background is in architecture, so I have a strong understanding of spacial relationships and how people navigate through them to reach a destination. I also understand the importance of structure and building strong foundations that allow for successful scaling. I have been applying this skill set to build digital spaces that takes into account human behavior. Leading to intuitive and invisible user experiences.
The Problem
Being a digital bank, all channels of communications with the customers needed to be secure, since the bank is handling them digitally not physically. It’s important to establish and maintain the customers trust. Especially when it comes to their personal and financial information.
As part of building the new online banking platform. The user needed a central space to manage their secure communication with the bank. This feature would allow the user to securely manage the following:
- View all marketing messages from the bank
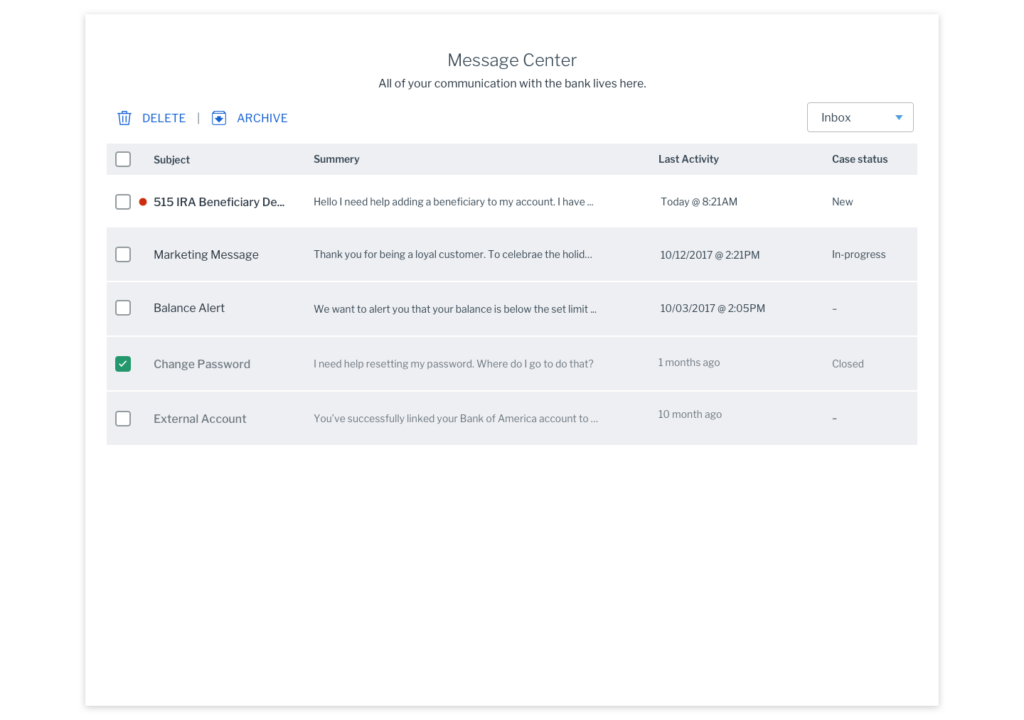
- View all of their open, closed, and in-progress cases
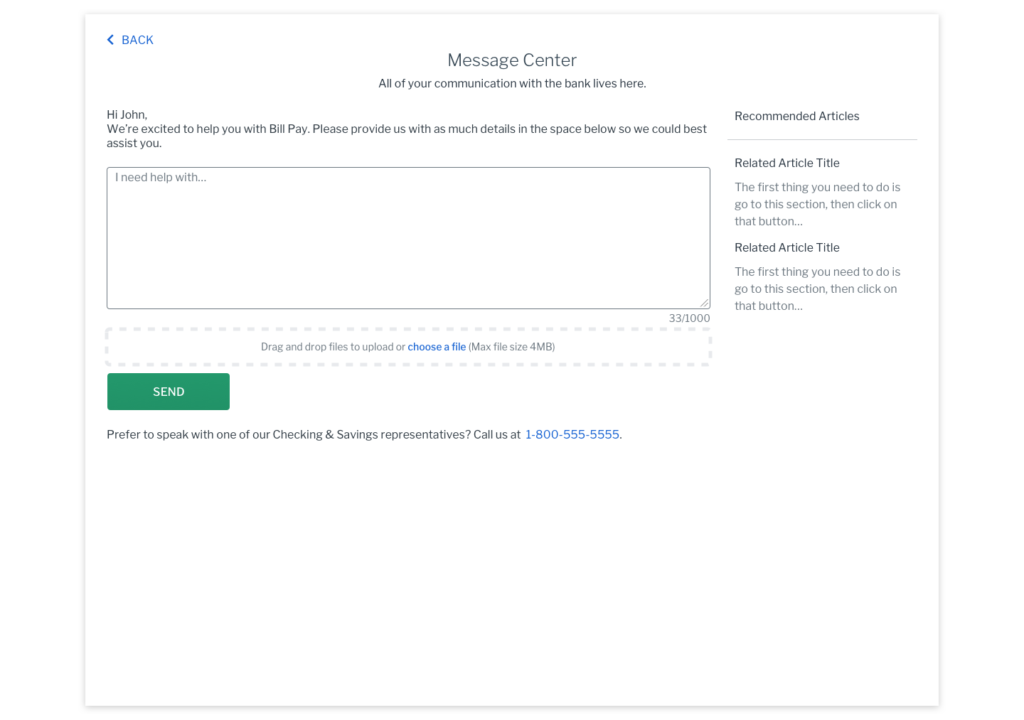
- Open a new case
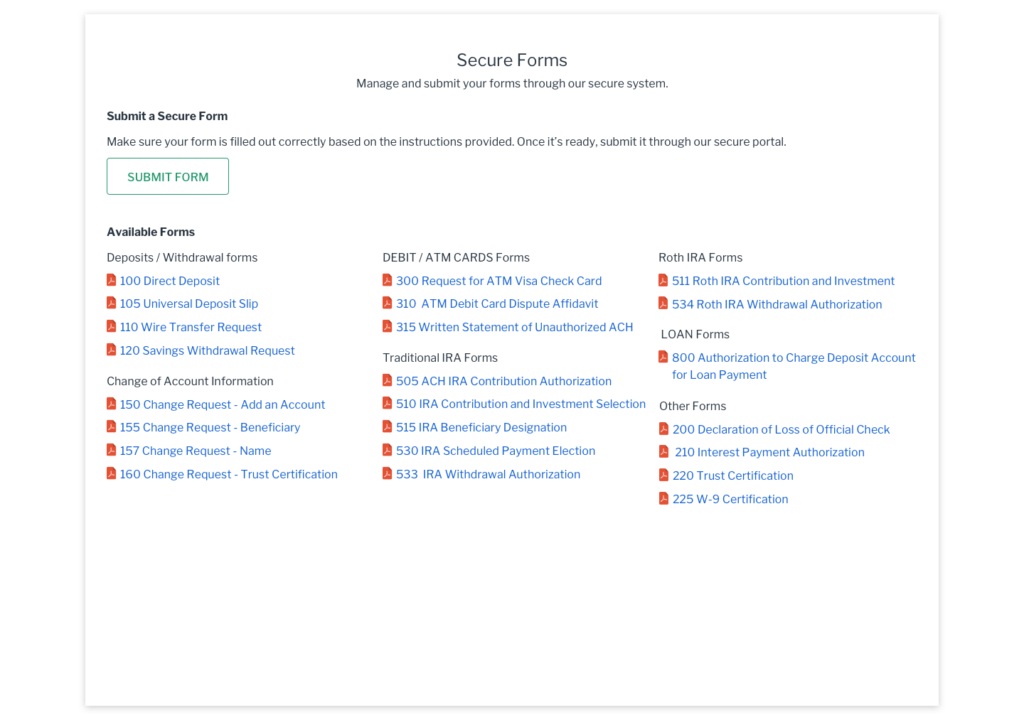
- Access, download and upload all Secure Forms
Cases: are closed, new or in-progress communication with the bank. Whether the user is contacting the bank to ask a question, sending documentation or responding to a bank message. A case is opened for each of those actions.
Research
I started my research trying to find answers to the following questions:
• Where will the message center live in the product?
• What are the capabilities of our case management system and how do we maximize it for the users benefit?
• What’s the most important information to display in the summery fields?
• How does a user identify a marketing message from an in-progress case message?
• How do we provide the user a way to close a case?
• Most importantly how do we help the user self-serve without the need to contact the bank?
This is where collaboration between the product owners, project manager, customer support team and I plays an important part in gathering the information I need to come up with the best solutions that would balance the business wants and the user needs.
Ideation
One of the first problems I encountered, was that the business wanted to separate the Case Management Center, the Message Center and Alerts.
Case Management Center: a place for the user to manage their closed, in-progress and open cases with the bank.
Message Center: a place for the user to receive marketing messages.
Alerts: a place where the user receives any alert notifications that they set up related to their accounts. Ex: a low balance alert.
But, it didn’t make sense for the user to manage their cases in one place and receive their alerts and marketing messages in another. Even though it makes so much sense to put all communication with the user in one place the Message Center was considered part of Support and the business wanted to keep it separate from Marketing & Alerts.
That was a fun battle to win because ultimately the product needs to cater to the users needs. My job as a user experience designer is to build a feature that would cater to the user needs without them having to think.![]() If the user has to remember to go to one place for their cases, another to view their alerts and another to view their marketing messages then a lot of thinking and remember is going on. Which leads to a bad user experience, and a lot of bank communication being lost.
If the user has to remember to go to one place for their cases, another to view their alerts and another to view their marketing messages then a lot of thinking and remember is going on. Which leads to a bad user experience, and a lot of bank communication being lost.
Once everyone was on board to having all user communication in one place, I was able to move on to conducting competitive analysis and learn about best practices for designing a message center that would best cater to our user needs.
Wireframing
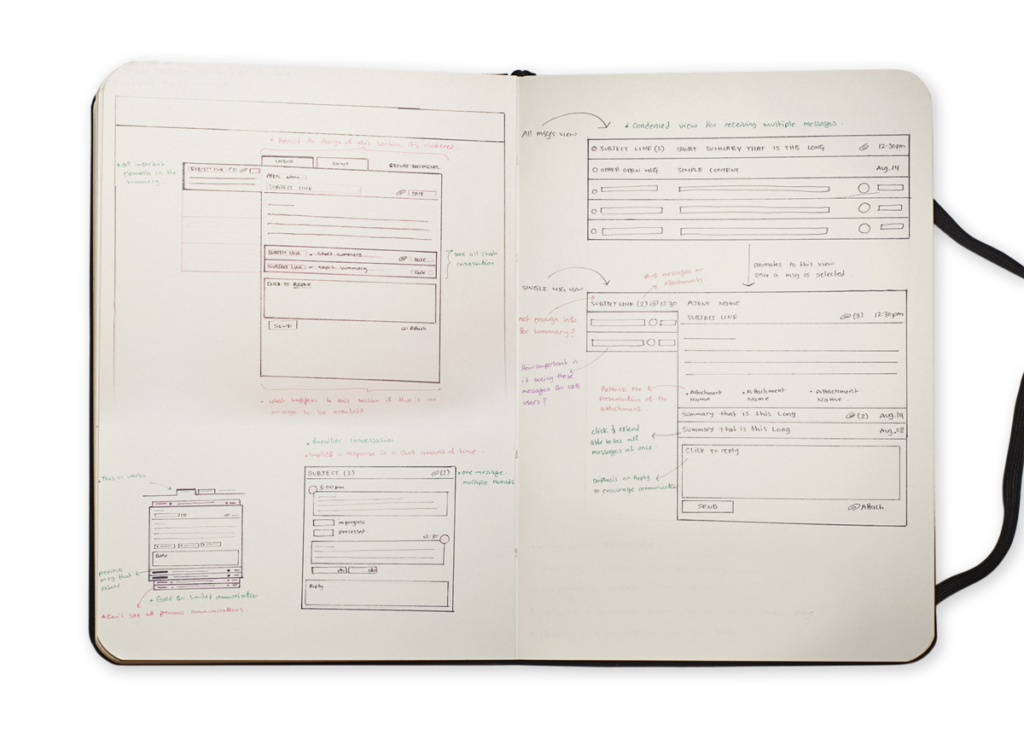
I try to solve as many problems as possible on paper before I move any ideas to Sketch app. (sample spread)

Sometimes great ideas on paper don’t translate well on the screen. I don’t feel committed to any ideas in my sketch book. I still like to put pen on paper, because it allows me to process my ideas. It’s also a way for me to critique what works and what doesn’t before taking the time to move it to Sketchapp.
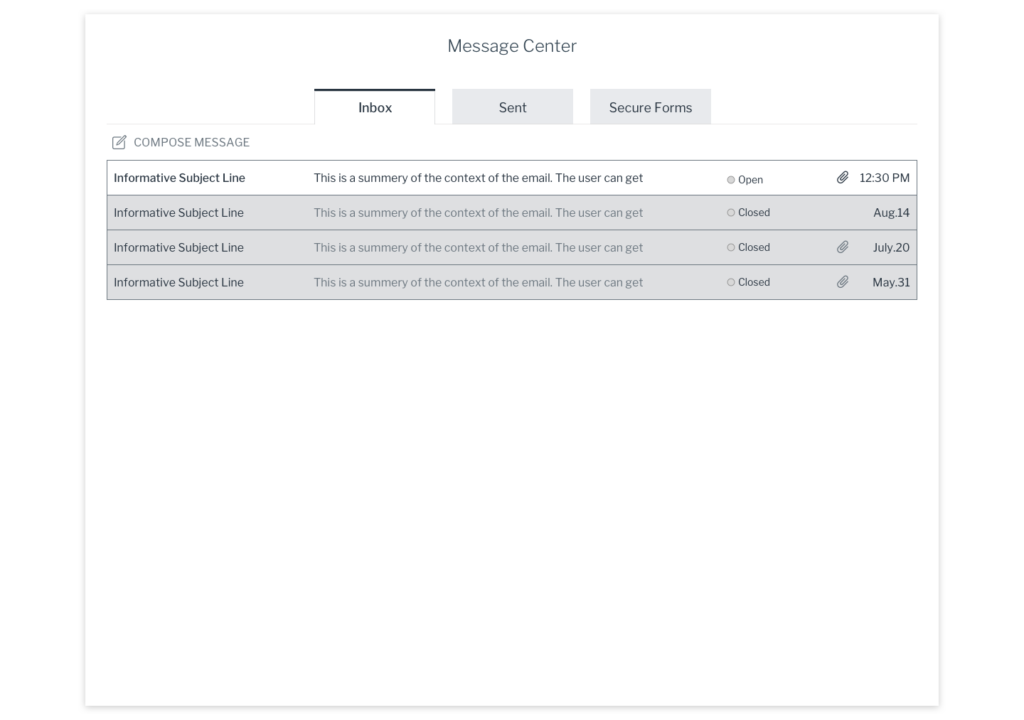
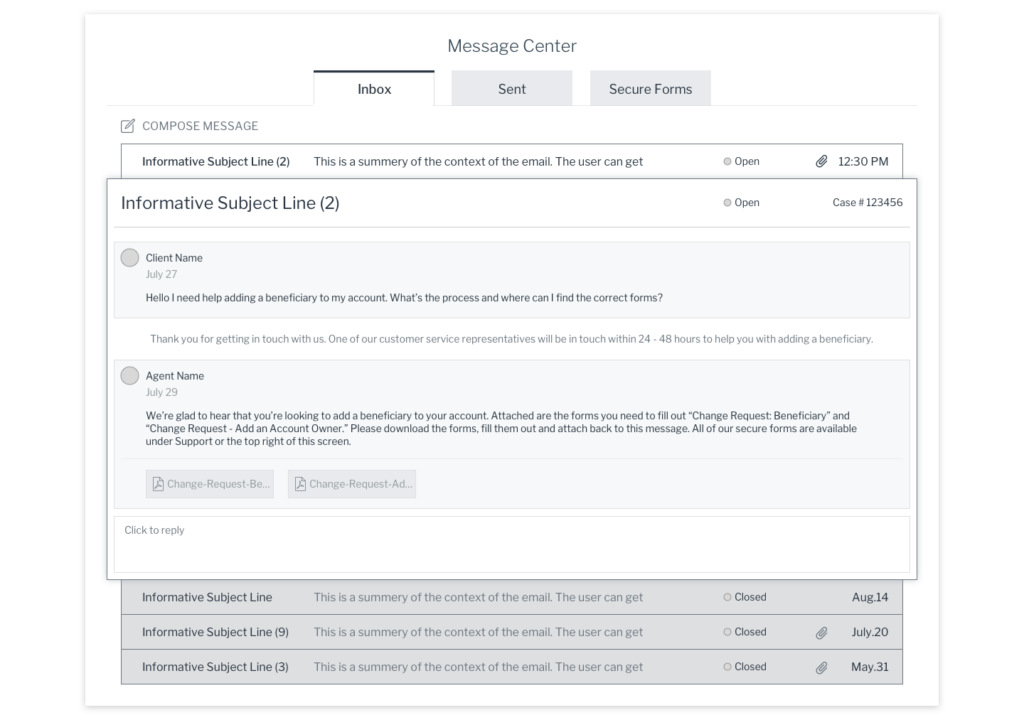
Mockup
Testing
I’ll be testing the message center in the coming weeks.














No Comments